Introduction
Let’s learn about Twilio and how we can use it in a mule application. Before that, let’s learn about the Twilio Connector
Twilio is a cloud-based infrastructure as a service (IaaS) that enables the communication between mobile devices, applications, services, and systems throughout the business to bridge the gap between conventional communication. Using Twilio, we can programmatically make and receive phone calls, send and receive text messages, and perform other communication functions using its web service APIs.
Even though we have Twilio Connectors in Mule it is calling the Twilio SMS API (REST API).
The Anypoint Twilio connector offers instant Twilio API connectivity, providing users with a simple way to interface with the Twilio API. With API connectivity to Twilio’s REST API, users can send SMS messages through Twilio. With Twilio, sales, marketing, and services teams can be more mobile and easily connect to customers at any time, through various mobile platforms. Moreover, with the MuleSoft Twilio connector, integration between Twilio and other popular business applications within the organization such as Salesforce, Marketo, Twitter, and more - can be implemented quickly and easily from within the MuleSoft Anypoint Platform.
You can check for connector reference and compatibility from here.
Procedures and WTs
Twilio Account Setup
To use the Twilio Connector, you must have an active Twilio account either as a Trial or Paid account. To create an account visit the Twilio Website
The trial account will expire after 45 days of creation.

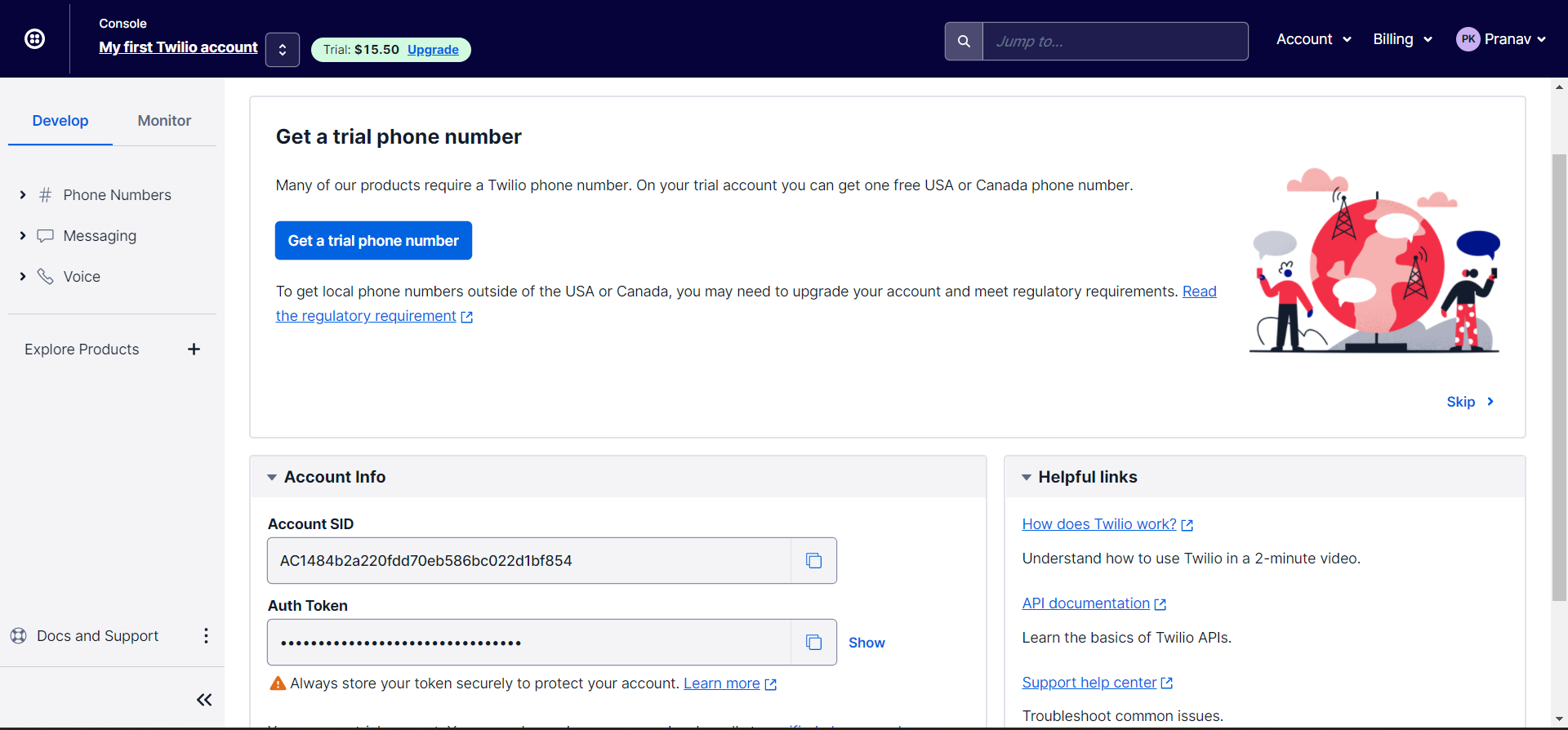
After creating the account log in to your Twilio portal.

Here you’ll have the Account SID and Auth Token which is needed in the later implementation. And also you can request a Trial phone number.
Registering Mobile Number
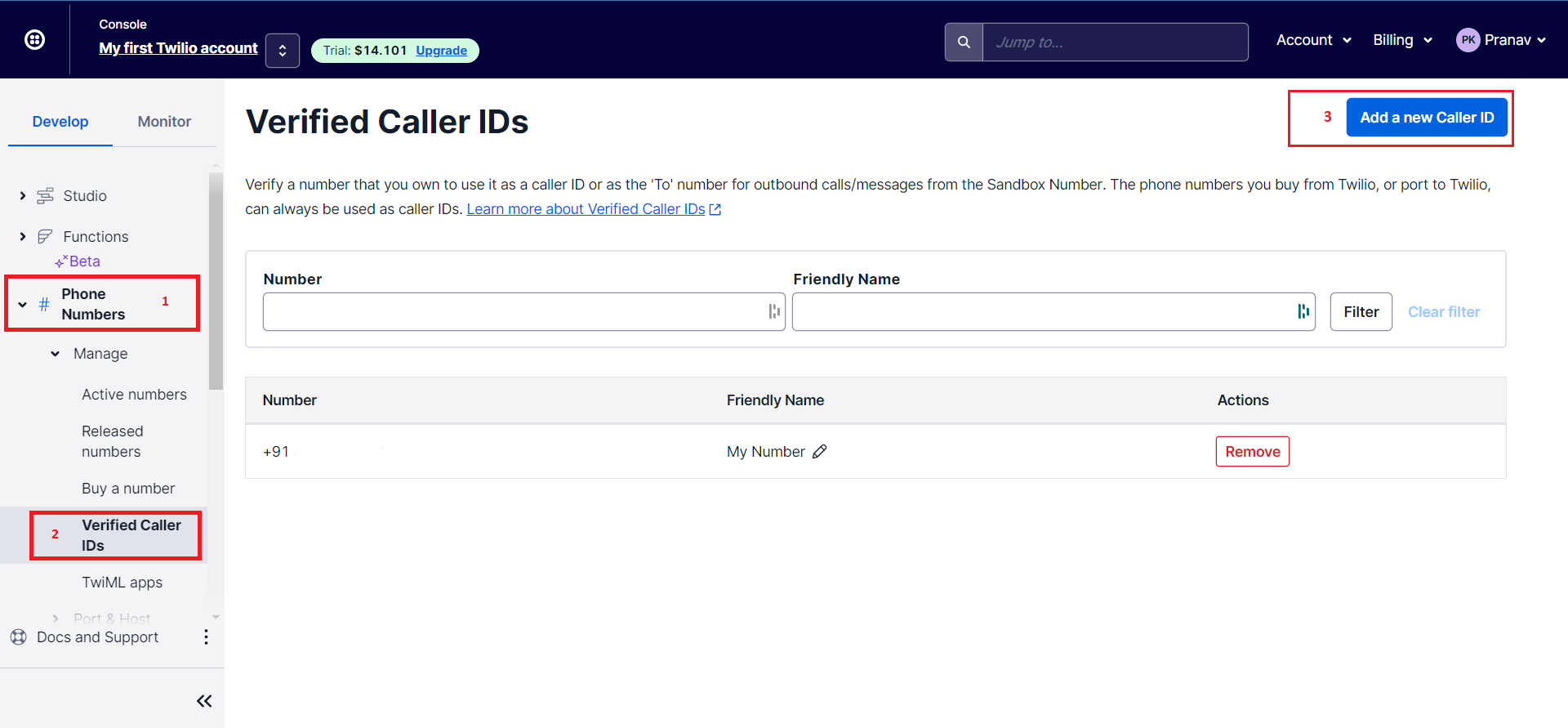
You can register phone numbers to which you need to send notifications. For that, go to the Phone Numbers Develop palette and select verified caller IDs.

Then click on Add a new caller ID and put your phone number. It will verify the number with an OTP and you’re good to go.
This is all the setup that we need to build the application. So let’s jump into Anypoint Studio and create a new project.
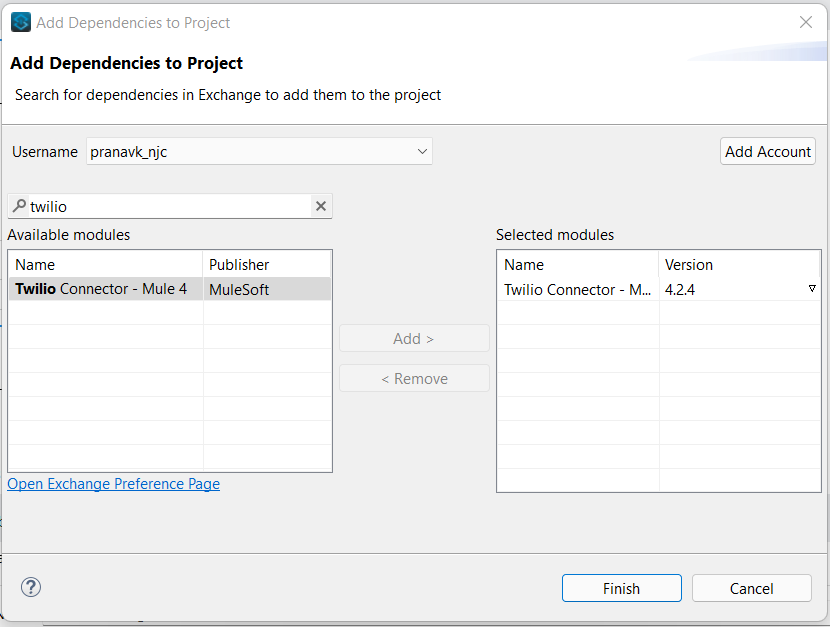
Then we have to import the Twilio Connector Module from the Exchange.

Select the latest version and click Finish.
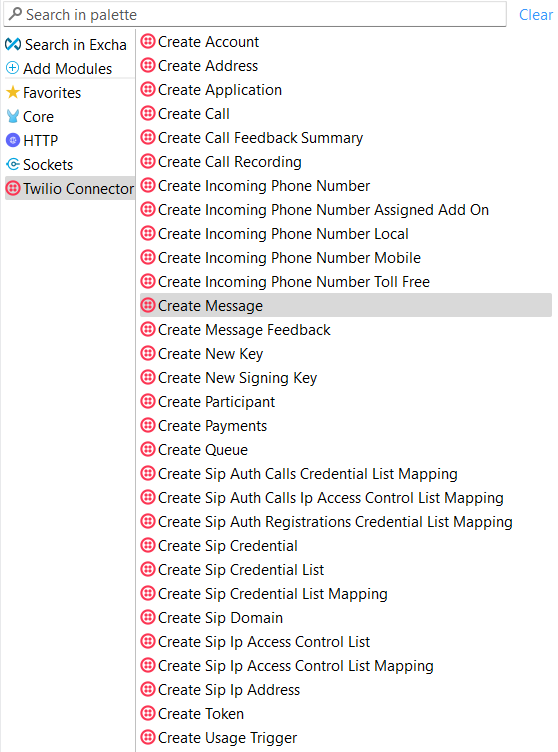
In Mule, we have a lot of operations with Twilio and you can see all of them listed.
We are going to send a message to the phone number which we already verified. So drag and drop the Create Message connector into the canvas.

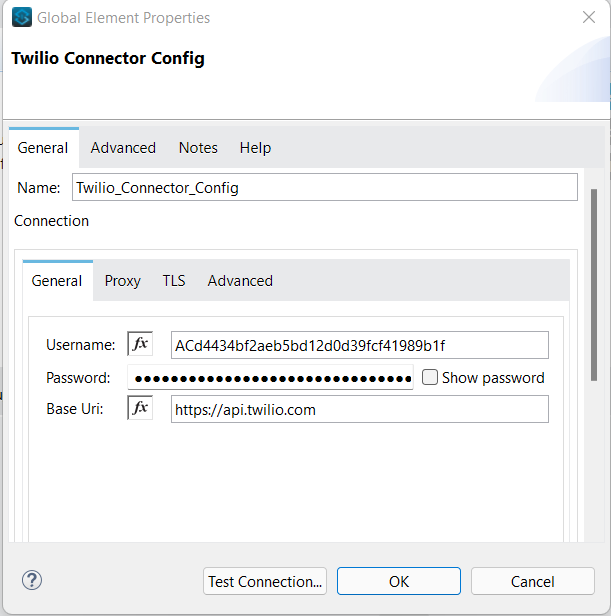
Then we have to set up the configuration for the connector. For that, we only need to provide the Account SID as username and Auth Token as the password.

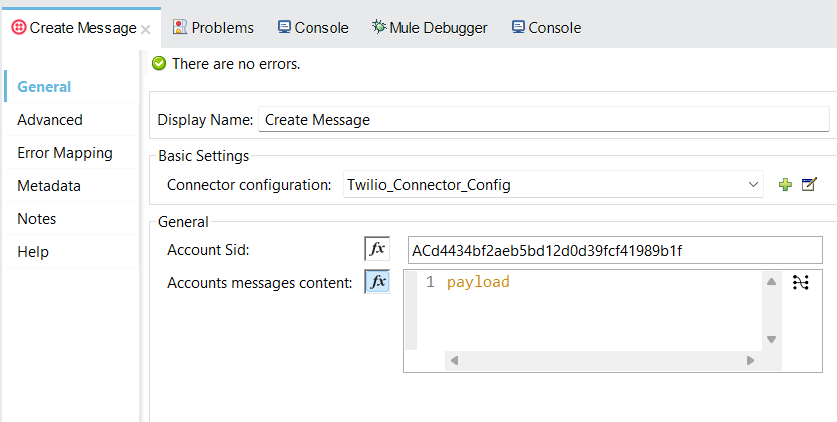
The Create connector is calling the Twilio REST API behind the hood. In order to connect to the API, we need to pass the Account SID and payload in the Properties Editor tab.

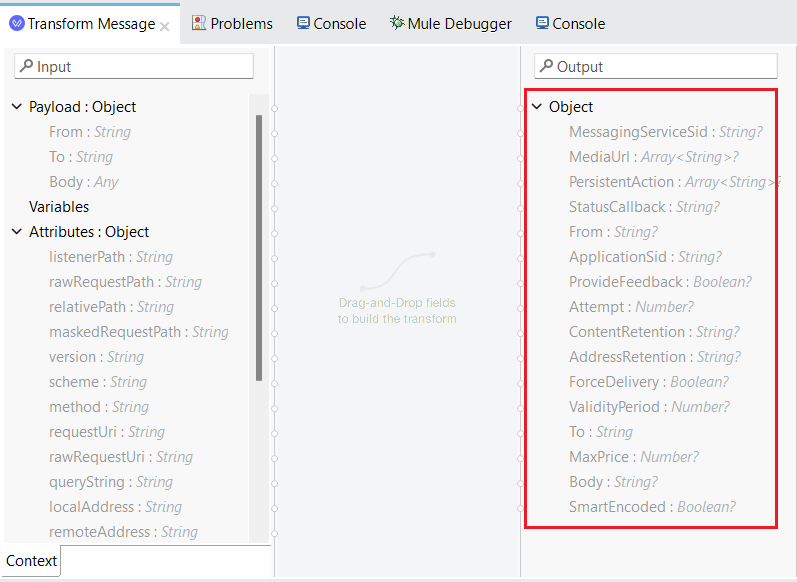
The Twilio REST API is expecting a type of payload. So we have to define the payload. Drag and drop a Transform message just before the Twilio Connector and observe the output side of the Transform message.

From here we can select the appropriate inputs to our REST API call. Either we can select all these types or the necessary one.
For this case, I’m passing the target phone number as the URI parameters and in the body, I’m just passing the message.
%dw 2.0
output application/x-www-form-urlencoded
---
{
From: p(‘twilio.sourceNumber’),
To: "+" ++ attributes.uriParams.toNumber as String,
Body: payload.message
}
And after the Twilio connector add a JSON conversion for the payload.
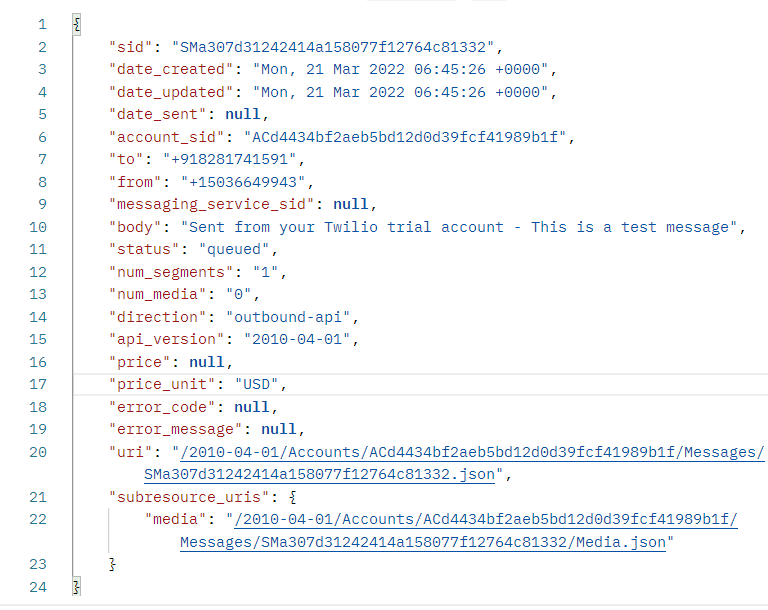
Now we are good to hit the application. Given below will be the response from the Twilio API

And the Output will be like ;

Making Phone calls using Twilio
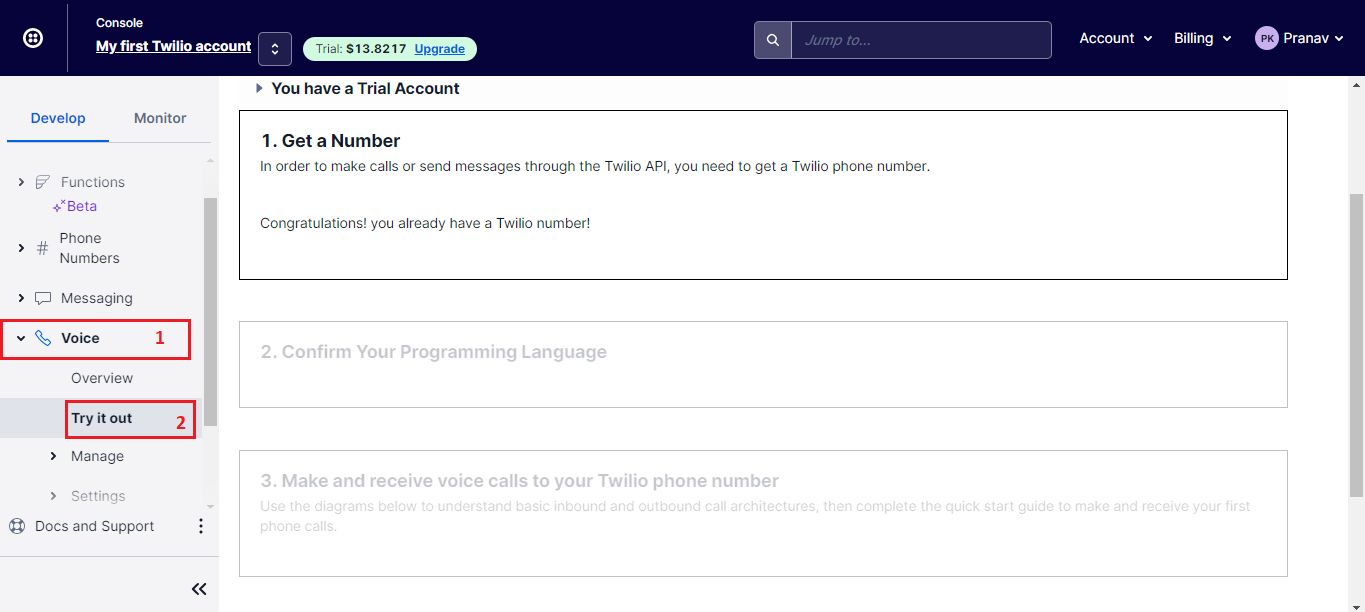
We can also use Twilio REST API to make phone calls. Twilio uses programmable voice to make phone calls. We have to set up some configurations in the Twilio console. Go back to the Twilio console

Since we already have a trial number, we don’t need to configure another one. So we can go to step 2 and confirm the programming language. Here we are selecting Java as the language.
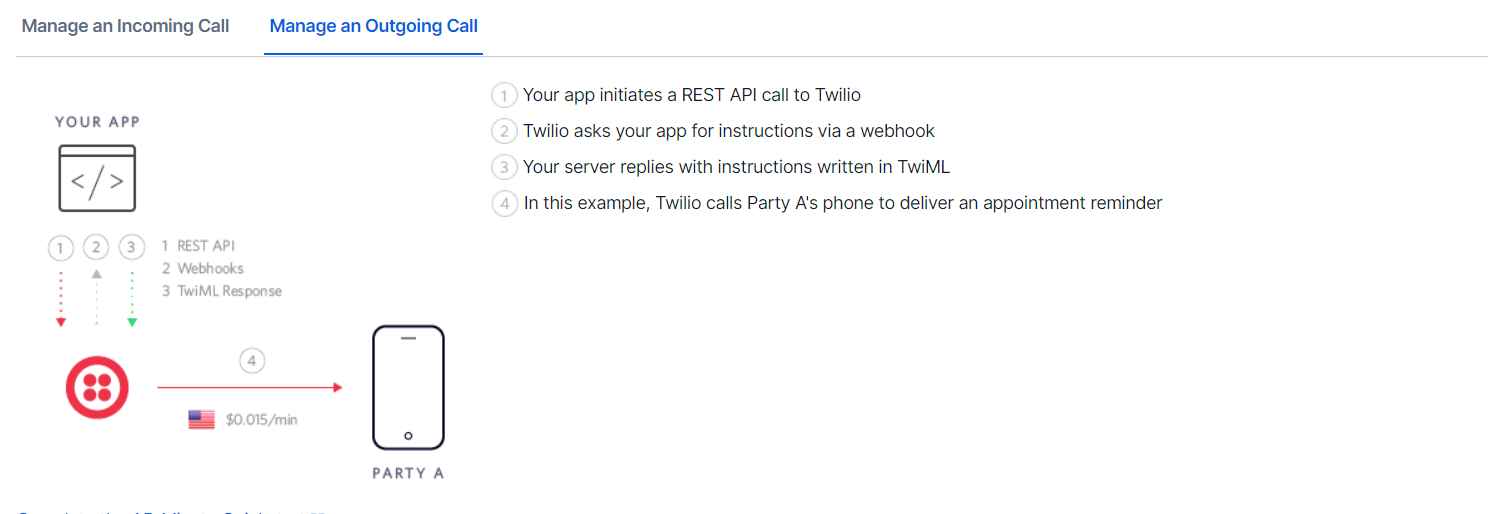
And in step 3 you can see the below diagram. It will give a brief idea about the architecture.

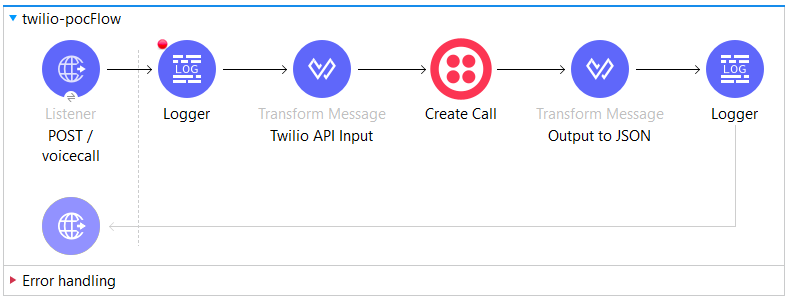
Now we are set to implement it in Studio.
Set an HTTP Listener and drag and drop the Create Call connector. Select the connector configurations and give the Account SID in the Properties editor tab.

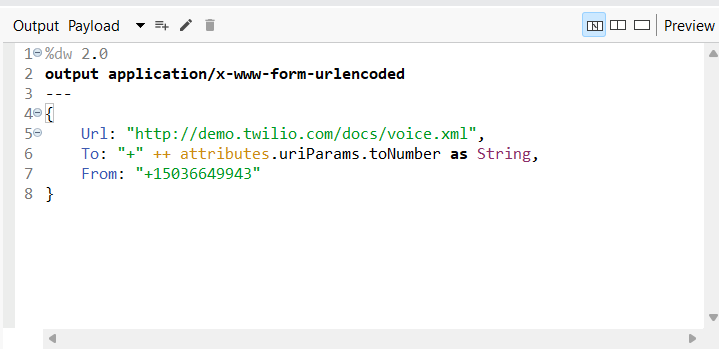
We have to provide the input parameters for the connector, so I’ve added a Transform message and we have to pass the URL and target number.

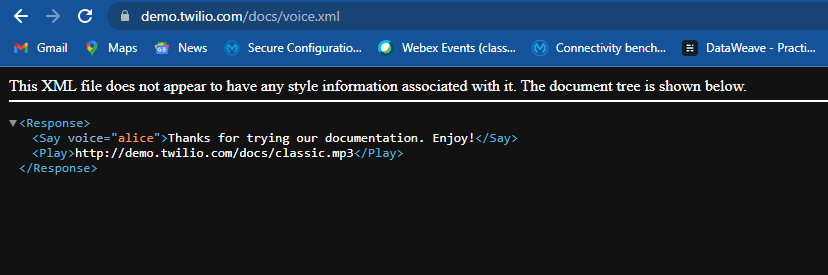
We are specifying a URL in our request. So Twilio will make an HTTP Request to this URL to retrieve a TwiML to handle the call.
TWiML
TwiML (the Twilio Markup Language) is a set of instructions you can use to tell Twilio what to do when you receive an incoming call and SMS.
Now we can run the application. The target number will receive a phone call which will read the message given in the voice.xml file.

Conclusion
We have successfully created a text message and a phone call using the Twilio Connector in mule. There is a lot more we can do with the Twilio Connector using its vast API services. Let’s look into it in the future article.
References